Project Manager, UX Strategist and Writer
Undercover
Synopsis
Situation
Misinformation such as fake news, scam calls and deepfake is rampant, and yet there is no concrete solution to combat this.
A huge percentage of people who struggle and often become victims of misinformation are non-tech savvy seniors; losing critical thinking skills and being scammed into financial losses.
Strategy
Through user & market research, and user feedback testing, I was able to arrive with the UX theme “Empowering the seniors to be confident in continuous learning while ensuring an enjoyable experience” which implemented gamification elements and the BOPPPS learning model.
Challenge
My biggest challenge is ensuring I'm providing effective and engaging content for target users, all while fostering trust in the application and avoiding feelings of frustration definitely became a challenge throughout the project development.
Exposition
Empathizing with the user
Inspired by my 82-year-old grandmother who was a victim of misinformation, I initially wanted to create a fact checking product that encourages and motivates users to recognize and verify fake news and promote media literacy. And, although this problem was relevant across all demographics, I also needed to narrow down my target audience to ensure the implementation of the product was more effective.
With the following research, the plot thickens! (...or, in this case, my project developed)
Conducting surveys to solidify my target audience and understand the problems.
Conducting interviews to gauge and observe their behavior with technology.
Consulting experts to gain deep knowledge and benchmark informed strategies.
What did we find out?
Prioritize simplicity and enjoyment without disrespecting user intelligence.
Accessible design at the forefront of user experience.
Non-tech savvy seniors are most affected and concerned.
Fact checking websites exist, but they don't educate nor encourage.
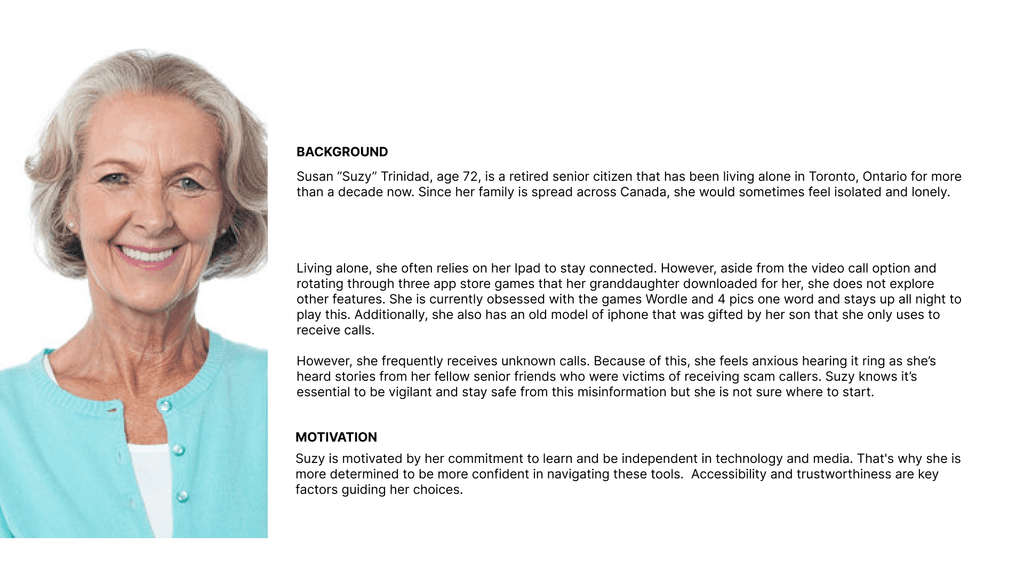
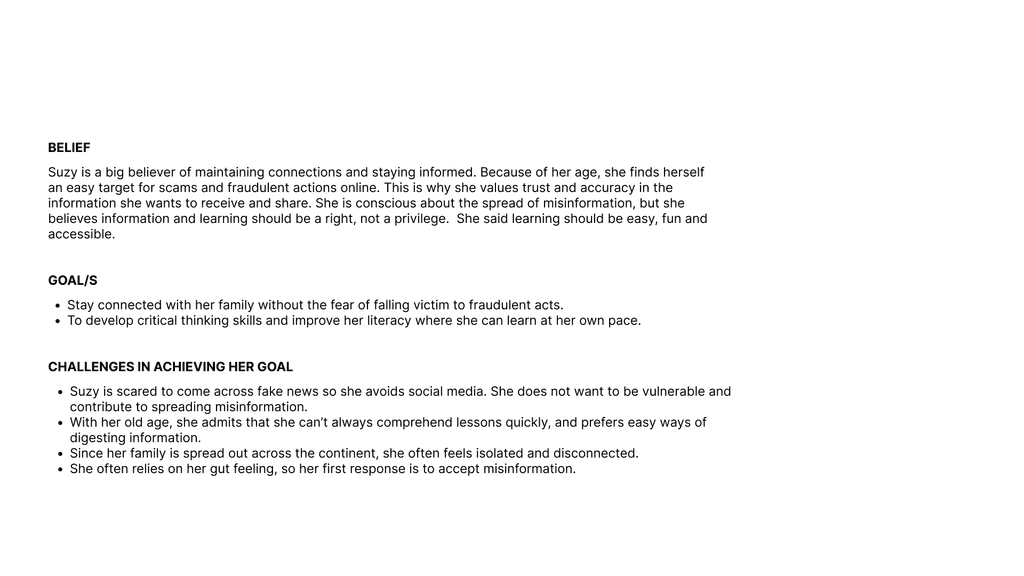
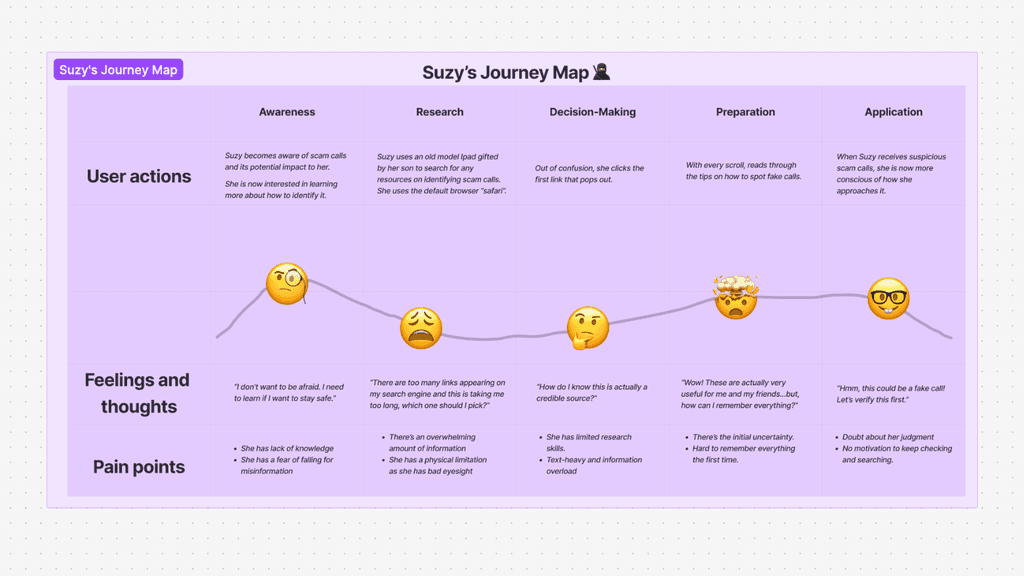
Who is this for?
To better analyze our research, we humanized our target audience with our main protagonist below.
Rising Action
Defining the Problem
And just like every story, there’s always conflict. After thorough research, I arrived with the problem statement “How might we develop a product that encourages and motivates non-tech savvy senior users to enhance media literacy so that they can avoid misinformation?”
By identifying this problem, the team worked in finding a solution to simplify learning about media literacy, while making it accessible and engaging.
The Climax
Ideation Process
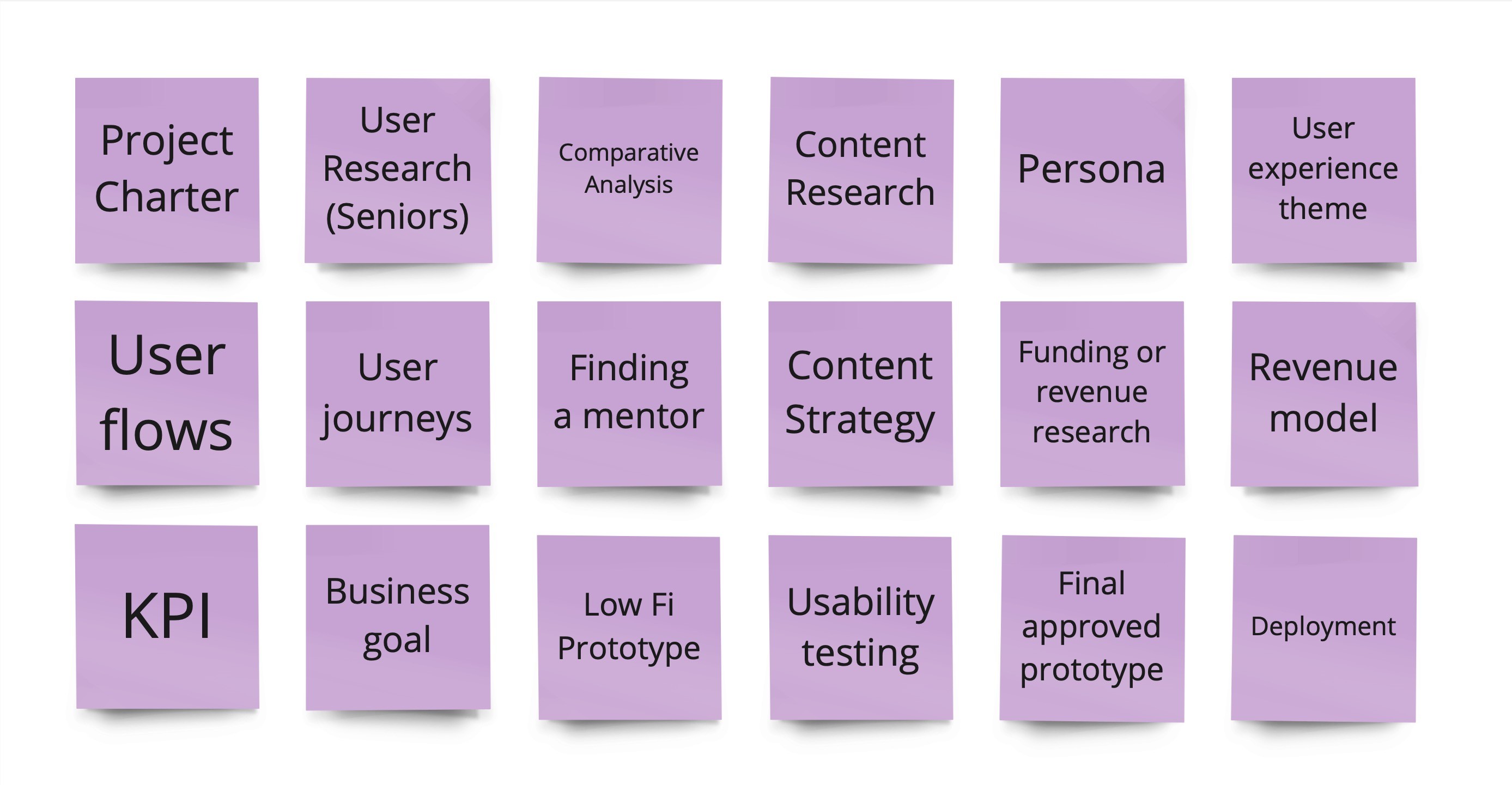
Our project team outlined the following course of action – just like a team preparing for a big adventure. This process simplified delegation, made workflow efficient, and managed task tracking with ease.
Proposed Solution
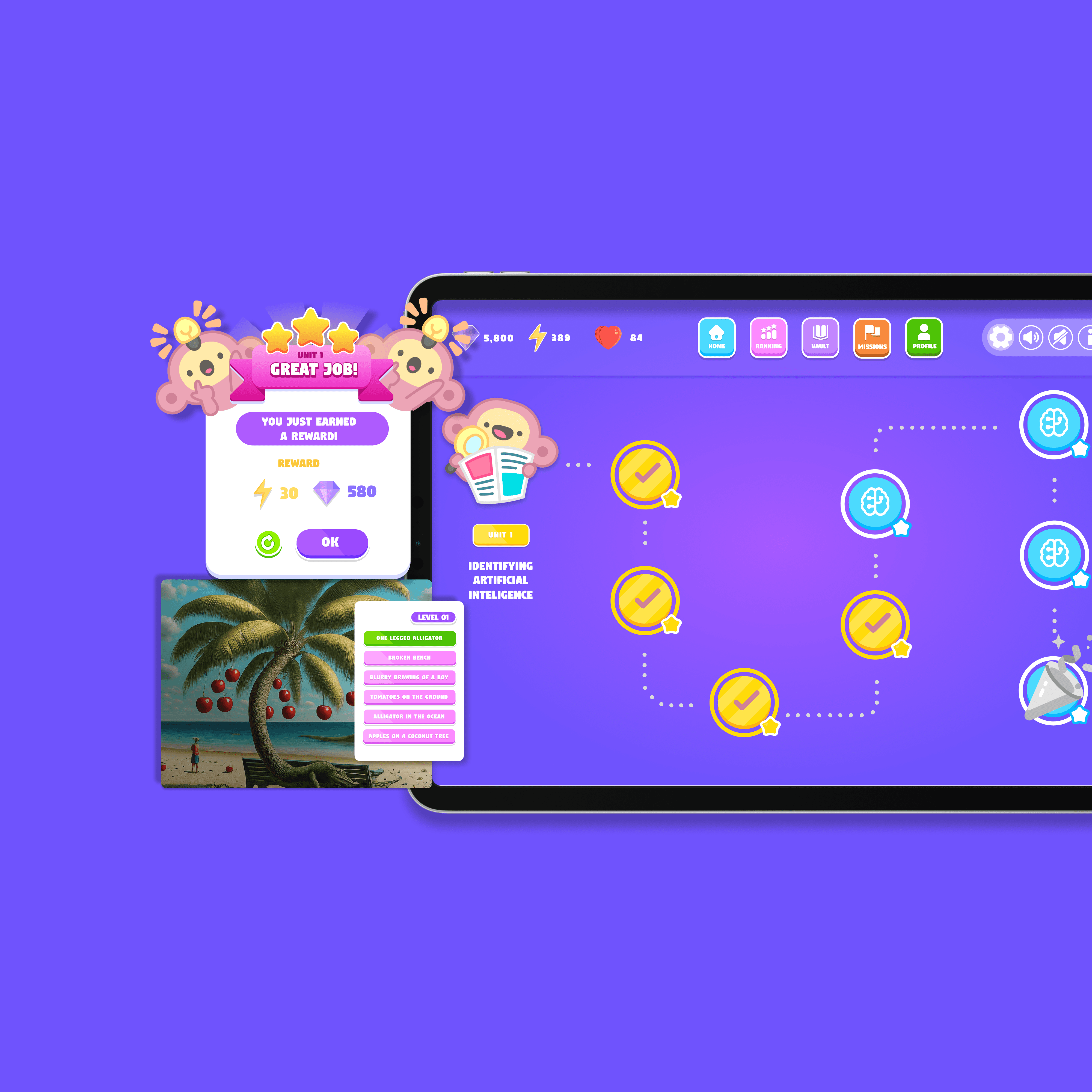
X marks the spot! After ideation, I proposed to develop an online learning platform that allows seniors to easily identify misinformation in social media, and the internet at large through gamification.
With this, users will use the product to learn how to verify data, whether it’s ai-generated photos, spliced videos, biased media outlets and scam phone calls.
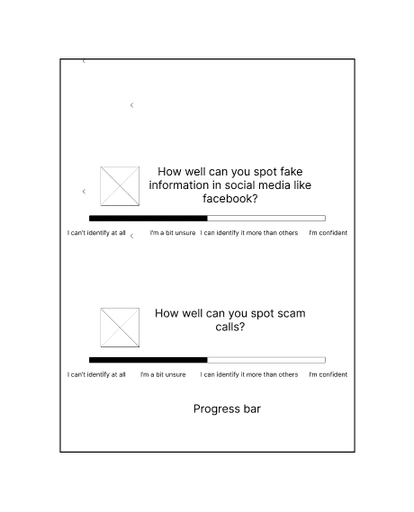
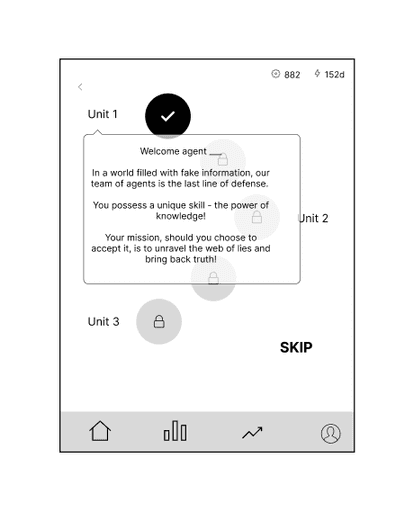
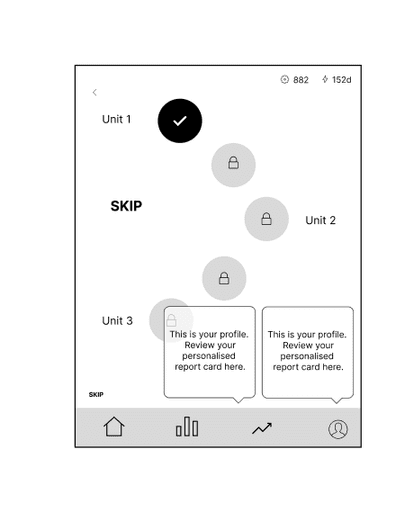
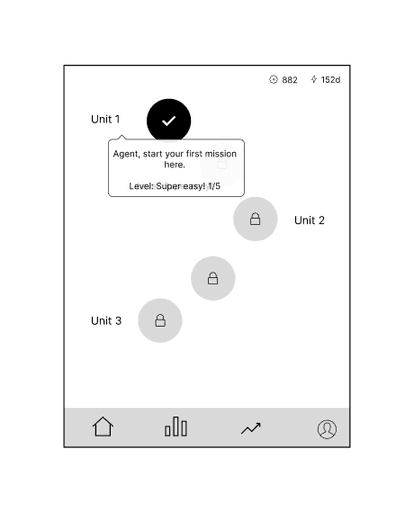
Low Fidelity Wireframe
From the proposed solutions, I built the wireframe and began user testing.
What are the users saying?
Importance of new user onboarding to personalize learning style.
Allow people to skip to the next units to give freedom of choice.
Using real life content instead of questions. Make it relatable as possible.
The Resolution
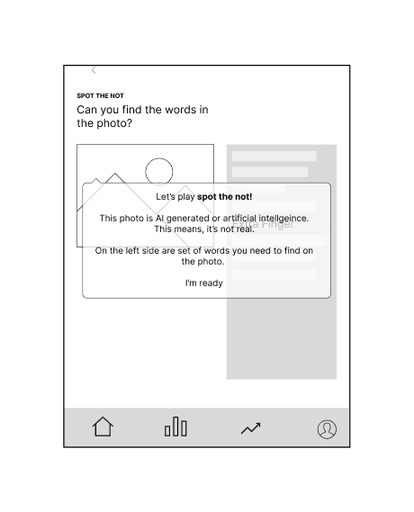
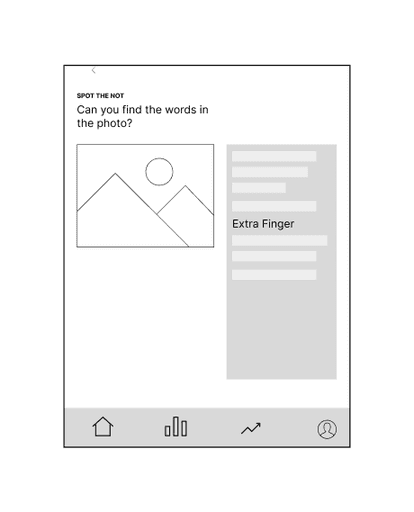
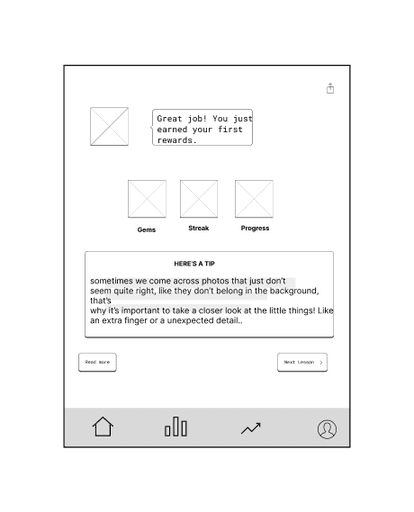
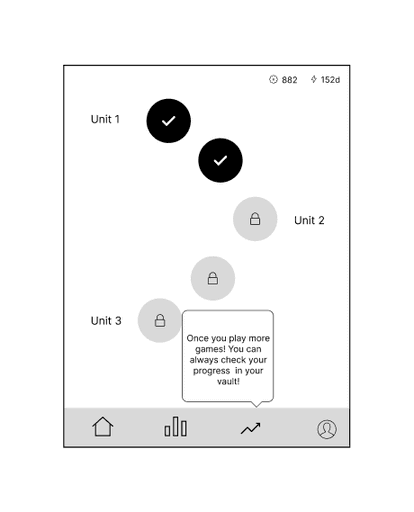
Executing the Prototype
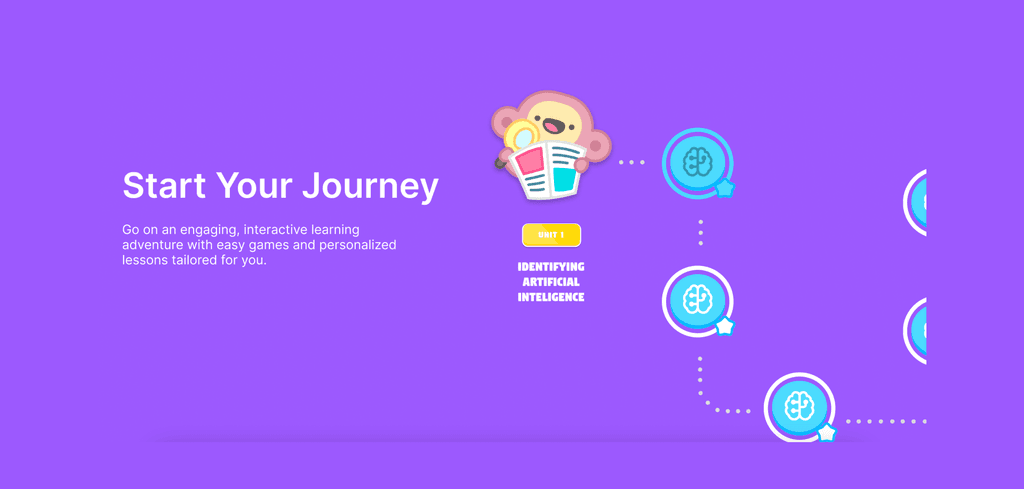
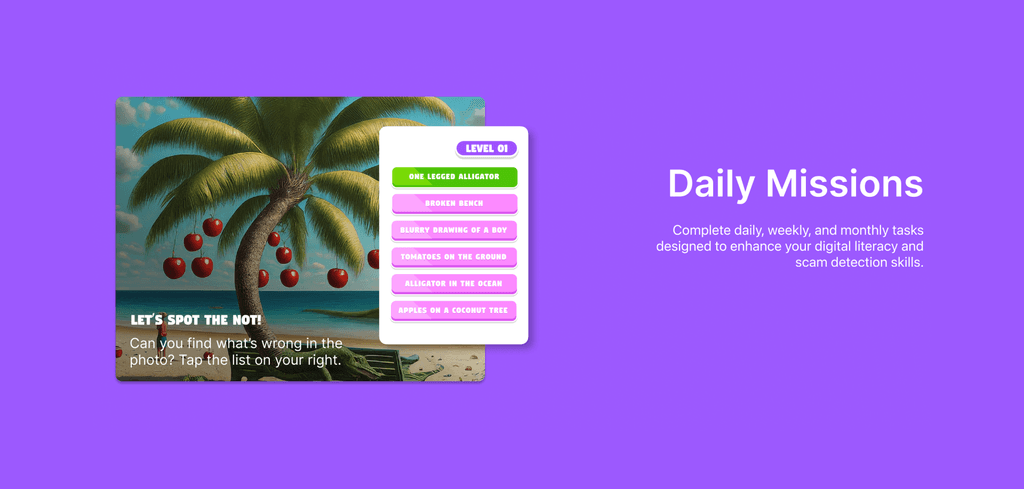
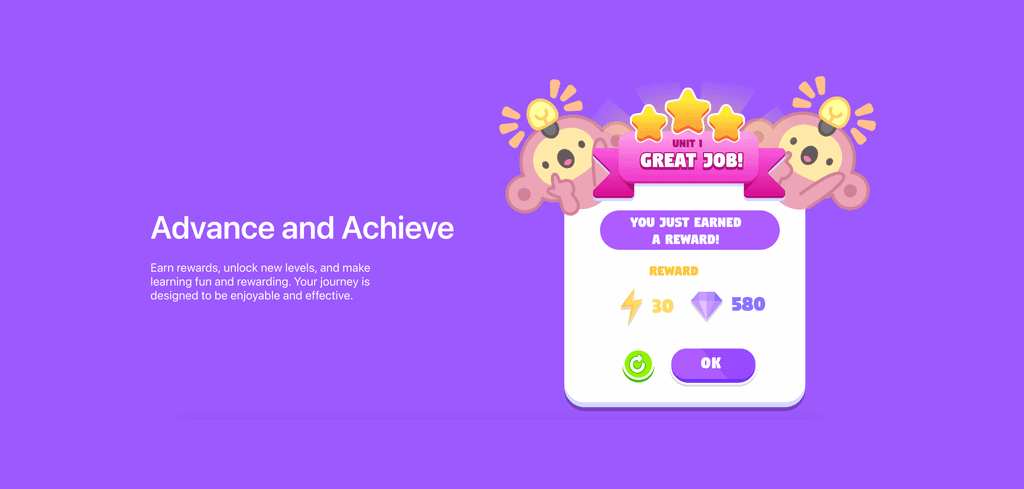
With the feedback from users and consultation from industry experts, I incorporated the BOPPPS learning model (Bridge in, Outcome, Pre-Assessment, Participatory Learning, Post-assessment and Summary) to ensure a robust learning experience.
With great collaboration from my team, we were able to prototype an intuitive and accessible online application. Why don't you give it a try?
Project Takeaway
Research, continuous user testing, and feedback are important aspects of a great user-centric application. It’s important to give users the freedom to feel empowered in their own digital experience and not just dictate their learning process. This will help them become conscious media and digital consumers and enable them to make informed decisions. To ensure an application is accessible, it’s important to reach out instead of making assumptions on behalf of your user.